For nonprofit organizations, website accessibility is becoming a central concern. Your nonprofit’s website is likely one of your most important assets. The last thing you’d ever want to do is exclude supporters and new visitors from engaging with your mission online.
When it comes to the baseline ease-of-use and accessibility of your nonprofit’s website, you don’t want to risk turning anyone away. Avoiding simple design mistakes and ensuring regulatory compliance should be a priority for any organization.
However, this can be a tricky topic to understand, and there are many resources out there to explore. To help you get started, we’ve organized a complete overview. Here’s what we’ll cover:
- Understanding the Basics
- Benefits of Full Nonprofit Web Compliance
- Design Elements of Nonprofit Website Accessibility
- Testing for Accessibility Compliance
- Improving Your Site’s Usability and Accessibility
Use the outline above to jump to a particular section, or follow along with us from the top.
At Team DNL, one of our specialties is nonprofit web design. We’ve helped many organizations improve their sites using the analysis and design process outlined in this guide. We also recently updated and relaunched our own website that is easy to use and meets accessibility standards. Explore our site to see some of the best practices of accessible design in action.

Understanding the Basics: Nonprofit ADA Compliance and Website Accessibility
Are nonprofits required to comply with the Americans with Disabilities Act? Yes, generally speaking.
The ADA applies to any organization with 15 or more employees and any “public accommodations,” meaning services or facilities that are open to the general public. These broad characteristics apply to many types and sizes of nonprofits. See this overview from GuideStar for more information on nonprofit ADA compliance.
Even if a nonprofit is not covered by either of these guidelines, ADA compliance is still highly encouraged. Making the effort to include all potential supporters in your organization is never a bad idea. However, this opens up a few important questions for nonprofits:

Are websites considered public accommodations?
The answer is complicated and seems to vary greatly from sector to sector and case to case. Some nonprofit sectors, like healthcare and higher education, do have clearly-defined accessibility regulations and processes that account for their websites and web services. However, for nonprofits and nonprofit services more broadly, it’s historically been somewhat unclear.
In recent years, there have been clear shifts towards including websites as public accommodations that fall under ADA regulation. If you want to dig into the details, see this recap and analysis of the 2019 Ninth Circuit Court of Appeals decision that has started the process of more clearly expanding ADA coverage and its enforcement online.
The conclusion: There’s a growing legal understanding of websites as public accommodations. This means that courts can require websites to comply with accessibility guidelines if charged with violating the ADA.
What are the Web Content Accessibility Guidelines?
The Web Content Accessibility Guidelines (WCAG) are the set of web usability standards developed by the World Wide Web Consortium. These guidelines are comprehensive and far-reaching, defining the best ways to ensure complete accessibility on any website.
You don’t have to dig into the specifics of the WCAG just yet, but it’s important to note that these guidelines are used to determine ADA compliance. The WCAG defines three levels of compliance — A, AA, and AAA. Websites that have been ordered to bring themselves to compliance are typically held to level AA.
The conclusion: The Web Content Accessibility Guidelines define what makes a website accessible and usable for users of all abilities. To be considered legally compliant with the ADA, your organization’s website needs to adhere to the level AA of the WCAG.
Are nonprofits required to have fully compliant websites?
As of early 2020 at the federal level, nonprofit organizations’ websites are not required to completely comply with the WCAG.
There is no blanket requirement for all nonprofit websites to be at level AA compliance with the WCAG. However, it’s highly encouraged that your nonprofit’s website is as compliant and accessible as possible. That’s because recent cases have established that ADA-covered organizations (like most nonprofits) can be required to comply if charges are ever filed.
The conclusion: Nonprofit sites are not required to fully comply with the ADA’s standard web accessibility guidelines. However, there’s no reason why your site shouldn’t comply. We’ll walk through why in the following section.

Benefits of Full Nonprofit Web Compliance
We recommend pursuing complete compliance with web accessibility best practices regardless of its exact necessity. Your nonprofit would never want to knowingly or unknowingly turn away new potential supporters, so taking the time to ensure your site and online tools are accessible and easy to use is a worthwhile investment.
The single biggest benefit of creating a compliant website is that accessibility and usability go hand in hand. Accessible sites are typically much easier to read on any screen and under most conditions, for example with a blue filter on. Accessible sites can also be easily navigated without a mouse, allowing all users to quickly jump through the site.
Consider this full range of benefits of web compliance:
- ADA compliance protects you from costly potential charges of violations down the line.
- Fosters a more inclusive culture at your organization.
- Provides a friendlier and more pleasant user experience.
- Minimizes the loss of website visitors.
- Increases mobile usability, which has become critical in recent years.
- Improves search engines’ ability to read and understand your site’s content, which may result in improved ranking
All of these elements can help to drive online engagement and donation revenue for your organization over time. Chances are your website is already in a good position and could just use some additional improvements and optimizations.
Remember: most nonprofit websites are already fairly compliant with WCAG guidelines.
You don’t have to become a web design expert in order to have an accessible, compliant website. That’s our job. The most important part for nonprofits is to be aware of common web accessibility issues and to understand that there are deeper, more technical elements at play.
You want to reap the benefits now, but you should also want compliance to inform your purchasing decisions in the future, as well. For example, if you move to a new CMS platform or hire a web designer to complete a project on your website, you’ll want to make sure that those additions meet the accessibility standards.


Design Elements of Nonprofit Website Accessibility
When it comes to designing a compliant nonprofit website, the World Wide Web Consortium, authors of the WCAG, outline a few core principles of accessible design:

- Perceivable information and user interface (UI). The content on your website should be perceivable by anyone using it, regardless of their abilities. Providing text alternatives for non-text elements (like alt text for images and transcripts for videos) is a basic example.
- Operable UI and navigation. Users should be able to easily navigate and use your nonprofit’s website with a mouse, trackpad, or keyboard. When using a keyboard, the focus should not get lost or trapped anywhere in a page’s content.
- Understandable information and UI. The website’s content needs to make sense and be structured cleanly and logically. This is for the benefit of all users, and especially for those using text to speech devices.
- Robust content and reliable interpretation. The code of your nonprofit’s website should also be structured cleanly and logically to ensure that a variety of browsers, assistive devices, and other tools can reliably process it.
See the complete breakdown of these principles of accessible web design to learn more. Under each of these core principles are more specific technical elements. Here are a few of the most important:
- Non-text content needs a text alternative, like transcripts and alt-text, that can be read or displayed.
- No content or instructions should rely solely on sensory characteristics, like color, shape, or location.
- Users should be able to stop or control the volume of any audio or video that plays automatically.
- Pages should generally never contain flashing elements.
- Clear page titles should be provided, and entry fields should always include labels or instructions.
- The focus order of the content should be easily determined, meaning that important links and form elements need to be placed in the logical order and the tab order should not be reset manually.
Again, most modern websites already follow these best practices. Website-building tools increasingly account for these guidelines as well and make it fairly easy to make sure your content complies by default. The most common issue that your nonprofit’s site might currently have would be missing text alternatives for visual or audio content, but this is an easy fix that only requires a little extra effort.
However, there are a few more tech-heavy guidelines that may require the help of a web developer, including:
- Content should be completely navigable using a keyboard.
- Text needs a contrast ratio of at least 4.5:1 to ensure optimum visibility.
- Users should also be able to resize text up to 200%.
- If a user makes an input error, the site should describe the error in text.
- Changing any UI settings shouldn’t cause a change of context, that is, suddenly break the site or make it unnavigable.
- Content should be built in cleanly tagged and organized markup code that can be read by most browsers and assistive devices. Sticking with simple HTML is the best choice for most websites.
If your team isn’t particularly tech-savvy, these guidelines will likely require outside help. In many cases, your content management system (CMS) or website builder can be customized to ensure new content is automatically compliant. Note that older websites or sites that run on older software may require more extensive work or upgrades.

Common Nonprofit Web Compliance Mistakes
These are a few of the most common web accessibility design mistakes on nonprofit websites:
Poor visual design or jumbled elements
A visually messy website can make it difficult for any user to quickly identify the purpose of a page and where to find the information they were looking for. Jumbled pages are irritating, provide bad user experience, and will drive away many users.
Always aim for streamlined design, focusing on the main purpose of each page, and not cluttering the main content area with unnecessary media, widgets, or links.
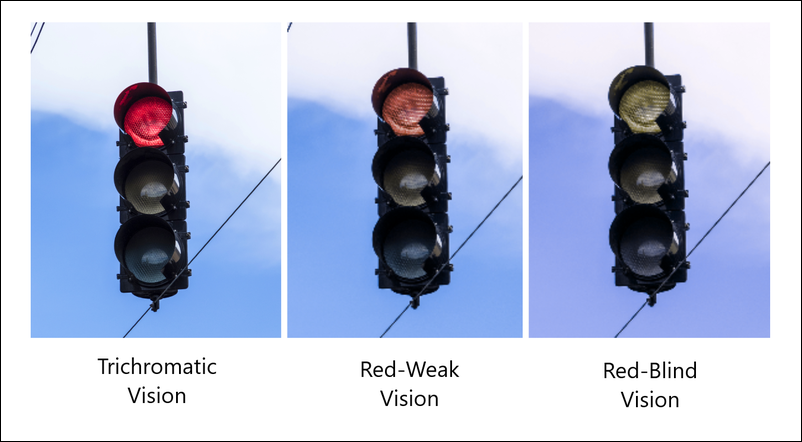
Poor design can become much more of a direct compliance issue, as well. Flash-heavy animations can pose a significant risk to many users. Low-contrast color palettes can make it extremely difficult or impossible for low-vision or colorblind users to distinguish between different elements. Here’s a basic example of why this element is so important:

The appearance of a red stoplight varies greatly based on a user’s ability to perceive red light, and this photo is of decent color contrast level. Low contrast color palettes, like when colors appear to be washed out or subdued, significantly amplify this effect. Avoid using low-contrast images or text colors whenever possible. They are harder for most users to distinguish, and they can also be outright impossible for some users.
Another consideration to keep in mind involves blue light filtering. As blue light filter plugins and tools have become increasingly popular with a wide range of users, it’s important to remember that any filter tool can alter the appearance of your site negatively. Make sure to test your site to confirm that blue light filters don’t render your text unreadable.
Unclear or disorganized text structures
Just as your site should be visually streamlined and reduced to the absolute essentials, the actual text content of your pages should be clearly organized, as well.
The main content of each page on your website should be clearly structured with one title which should be rendered using heading 1 or <h1> HTML tag. The subsequent subtitles, if present, should be rendered in a logical order using headings 2, 3, 4 (<h2>, <h3>, <h4> HTML tags).
The main idea is that headlines should serve as an outline for the page, allowing users to see, understand, and navigate the logical structure without the content. The order of headlines should always be clearly identified, and content within the headlines should not jump around between concepts in a confusing way.
Chances are your nonprofit’s website already follows this accessibility best practice. The easiest way to create a disorganized page is to include too much content on it.
The underlying text structure of your website’s pages can also become a serious hindrance to visitors using screen reader devices. A screen reader will read all of the content on a page, regardless of whether or not the user has already encountered it on a previous page. Your website almost certainly includes a navigation bar at the top of each page. If you don’t provide effective skip links, you’ll inadvertently force those using screen readers to listen to the entirety of your navigation on each page they visit. This will frustrate them and most likely cause them to abandon your site completely.
Lack of text alternatives to non-text media and decoration clutter
This mistake is fairly common but probably the easiest to fix. Without providing text alternatives to the non-text media on your site’s page, you can accidentally make entire sections of your site inaccessible to visitors using screen reader devices. If the site includes decorative images and includes the alternative text, then the experience of reading the content with a screen reader may be very jarring and confusing, as it will be punctuated with image descriptions.
Here are the general guidelines for improvement:
- Videos or audio files should have clearly labeled and linked transcriptions for easy access.
- Images that are used for decorative purposes should be hidden from screen readers.
- Images that provide meaningful information to all users should provide descriptive alternative text (alt text) or a caption.
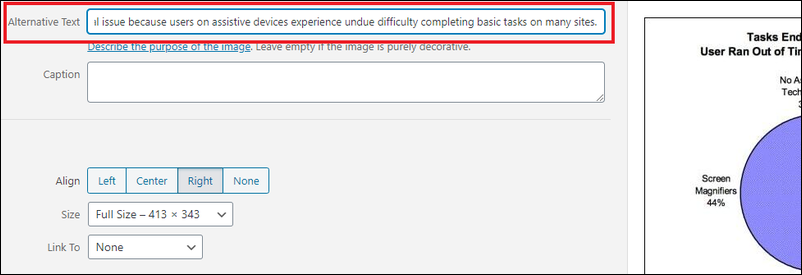
Here’s an example of what it looks like to add alt-text to an image on the backend of our own CMS platform:

Visual-only or audio-only content should never be the only way for users to learn or access information on your pages. For example, large, detailed infographics can be extremely useful for some users but useless for those with low or no vision. Providing a textual description of what the graphic conveys is essential for providing value to those visitors.
Nonintuitive or missing navigation
Too many websites take the user’s experience for granted, and providing messy or no navigation will ruin your site’s UX.
Simply put, users need a way to navigate directly to the content they want, then quickly jump between pages as needed. Without clearly-labeled and intuitive navigation menus, you leave users with no way to find what they need. Keep your navigation titles concise, between 1 to 3 words. Make sure they accurately describe what the landing page is. Users will be less likely to engage with your website for long if they can’t easily find your donation page, calendar, newsletter, or content they wanted to access.
Remember, very few users are visiting your website just to browse. In almost all cases, they want to accomplish a specific task. Without navigation that’s clearly labeled and easily accessible, you give them little reason to stay engaged with your website.
Inaccessible form elements
Websites that collect any type of user data, like email addresses, payment information, or login credentials, rely on web forms to process the data that users provide. Your nonprofit’s website almost certainly uses forms to collect online donations, allow members to log in, or to facilitate newsletter or volunteer sign-ups.
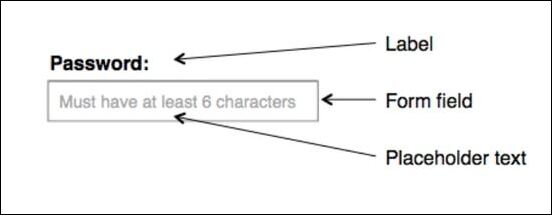
Each element of your forms, including labels, fields, and placeholders, need to be properly configured for accessibility. Here’s an example diagram of what these elements are:

However, improperly configured web forms can pose significant accessibility challenges for some users. There are a few very common issues to avoid:
- Disappearing placeholder text. Input placeholder text like “Enter Password Here” displayed in an empty field can be helpful to remind users what information needs to go there. However, it should never be the only way to describe the field. If a user begins to enter data into a field but doesn’t finish, the placeholder text will disappear, making it impossible to tell what information needs to go there.
- Missing labels. Screen readers will only read visible text in the form, so they may not read placeholders within an input field. If the field has no labels, the user who is reading the form will have no information on what data they need to input into each field.
- Unmarked required fields. If a field is required in order to complete the task that the user is trying to accomplish, the field should be clearly marked as required. This is typically done with a red asterisk or another signifier. Changing the color of the label on the required inputs is not sufficient to identify that the field is required. Screen readers and users with low vision will not see the color difference. Therefore, the signifier must be included in the text label and have a meaningful text for screen reader devices.
We recommend this Nielsen Norman Group overview to learn more about accessible form design.

Testing for Nonprofit Website Accessibility
To see how your own website stacks up in terms of compliance right now, there are a few easy steps you can take:
- Make sure that your site can be manually navigated via the keyboard with the Tab and Tab + Shift keys. If it can’t be navigated with the keyboard, correcting it should be a top priority for your site.
- Conduct audits of pages on your site. This simply means running pages through tools that read and analyze its code to identify potential errors or missed opportunities. Here are a few easy resources you can use to conduct audits of pages on your site:
- The World Wide Web Consortium’s HTML Validation Tool. This tool will check if your website has a correct and valid HTML code. If your site does not have a valid code, then it may not appear the same to all users. This typically causes problems for users who use assistive technologies. You may need to work with your web development team to correct issues this tool will present.
- The WAVE browser extension for Chrome and Firefox. This browser plugin allows you to easily conduct accessibility audits. It runs a comprehensive scan on each page and identifies all possible accessibility issues including contrast, code, content structure, links, and form elements. For each identified issue, the tool clearly states the problem and provides pertinent references on how to remedy the problem.
- Google’s Lighthouse audit tool. If you use Google Chrome as your web browser, you can use a built-in audit tool to quickly analyze any page’s backend code. Lighthouse checks for most accessibility compliance rules that can be automatically detected. The tool also provides input on best practices, the performance of pages, and search engine analysis of pages.
However, if your team isn’t particularly technical or if you have no background in web development, the results from any of these methods or resources might not be immediately useful for you. In this case, a nonprofit web developer or tech consultant will probably be able to audit your entire website. They’ll be able to comb through your site’s accessibility elements and translate their findings into actionable next steps.

Improving Your Site’s Usability and Accessibility
Remember, making improvements to your site’s accessibility will make the site more usable and keeps you compliant with WCAG best practices. Positive user experience means streamlined features, clean design, and tidy code. Keeping things accessible and easy to use creates a stronger experience for every user.
Let’s walk through the specific steps you can take on your own or with a web design partner in order to improve your nonprofit’s website:

Steps to Take on Your Own
There are a number of simple steps that your own team can take to improve the accessibility and usability of your nonprofit’s website. In relation to the common mistakes listed above, consider these easy fixes:
- Clean up the visual design. Focus on streamlining your content and minimizing the number of visual elements on each page. Additionally, audit tools like the WAVE browser extension can check the contrast ratio between the colors of your site’s text and background. For standalone graphics or images, always avoid low contrast or washed-out colors.
- Create organized text structures. Use clear heading structures for the main text of your site’s pages, and keep the code as tidy as possible. Provide effective skip links for those using screen reader devices.
- Provide text alternatives. Provide alt-text, captions, and transcriptions for non-text media whenever possible. Most website builders or CMS platforms make it very easy to attach alt-text to graphics.
- Hide decorative images from screen readers. Identify images that serve only decorate purposes. Update the code to hide those images from screen readers.
- Create intuitive navigation. Providing useful navigation links at the top or side of each page on your site is a baseline best practice. Failing to provide effective navigation is the fastest way to ruin a user’s experience on your website.
- Optimize your forms. Provide text labels on your forms outside of the fields themselves, avoiding placeholder text. Clearly designate any fields that are required. Remove tab order attributes if any are present on the forms.
Best practices like these should be incorporated into your team’s standard approach to creating or updating content on your organization’s website. Familiarize them with the core principles of accessible design.
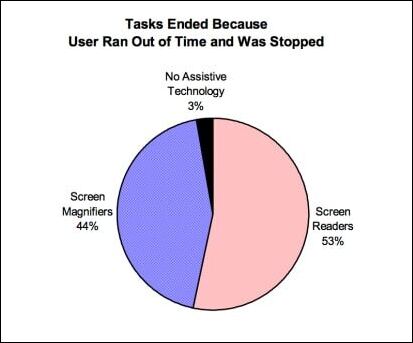
To improve adoption of the accessibility standards, give your team a clear sense of what these best practices and principles look like in practice. We recommend this comprehensive report on accessible design from the UX experts at the Nielsen Norman Group. Their study looked at how easily people using assistive devices like screen readers, magnifiers, and braille readers were able to complete a variety of search and information retrieval tasks across the internet.

Their findings confirmed exactly what most users already knew or assumed. Many websites are very difficult for those using assistive devices to easily navigate and access, causing even simple tasks to take unnecessarily long to complete:
“In instances where participants timed-out on a task [taking over 20 minutes], 53% (40) were screen reader users, 44% (33) were screen magnifier users, and 3% (2) were users without assistive technology.”
More broadly speaking, there are some additional steps your team can take to build out a more compliance-focused approach to your website. Consider these tips:
- Take the time to evaluate your website using the audit tools listed above. Even if the results don’t make sense yet, you’ll start to get an idea of the wide range of elements that figure into making a website accessible and usable.
- Update your vendor contracts if applicable. Any new work that you hire a developer or agency to complete on your website should be WCAG-compliant.
- Implement a way for your website’s users to easily submit feedback on its usability.
- Familiarize your team with the issues of web accessibility and ADA compliance for nonprofits. If your organization has a concrete risk management process in place, make sure it accounts for potential accessibility issues or ADA claims.

Steps to Take with a Partner
In many cases, working with a professional nonprofit web developer or technology consultant will be the smarter choice than doing it alone. A tech expert can handle the deeper and more structural updates that your website may need in order to reach full ADA and WCAG compliance.
If you’re unsure of your website’s current state in terms of compliance, a tech consultant can definitely help by conducting a complete test or audit. Other common ways that a partner might strengthen your compliance include:
- Develop and implement solutions to make your site more adjustable by users, including text size, color contrasts, and the ability to stop or hide any moving design elements.
- Ensure that your entire site is keyboard navigable and cleanly structured in a way that can be easily read via a screen reader device.
- Handle more comprehensive upgrade projects to refresh the design of your website, clean up the code, and update the tools so the newly rendered content adheres to the accessibility standards.
See our complete guide to nonprofit web design projects for an idea of what to expect from these sorts of projects. Also, don’t hesitate to contact us with any questions you may have about web usability and design. Web accessibility is too important to leave to chance on your own site.

Summary
In summary, nonprofit website accessibility should be on every organization’s radar.
While most modern websites are already fairly compliant and accessible, it’s still a growing concern. With websites more frequently falling under the classification of “public accommodations” under the ADA, noncompliance is best to be avoided. A more compliant website is simply a better, more usable website. Consider this quote from the Nielsen Norman report cited above:
While users noted that the Web has many accessibility issues and that they want them fixed, a majority said their Web experiences are invaluable, and that they would never want to give up their Internet connection.
The independence that a more accessible internet provides to all users of all abilities is invaluable, and every site should do its part to help further that mission. More specifically, though, the ability of all users to easily access and learn more about the nonprofits, advocacy groups, and other organizations that work to raise awareness of related disability and accessibility issues is critical!
For deeper updates or structural changes to bring your site up to code, working with a technology consultant is the smartest move. In general, understanding the elements of accessible design and the basic steps you can take on your own are the best ways for any organization to get started.
Be sure to continue your research with some additional resources:
- Create Your Nonprofit Tech Plan: The 10 Step Guide. Your website is a central part of your tech toolkit, so if you’re making upgrades, taking the opportunity to refine your overarching technology plan may be a smart move.
- Nonprofit Technology Consulting: 6 Steps for Success. If you’ve never worked with a tech consultant before, familiarizing yourself with a few best practices for finding the right partner will be helpful.
- Choose a Nonprofit HR Consultant: A Quick Guide. For many organizations, a human resources department generally oversees questions of compliance. Working with a guide might be the best way to start building out your HR team.